パソコンのヘッダーに電話番号を載せたいけど、やり方がわからない…



スマホのヘッダーにお問合せボタンを設置したいけどどうやるの?
こんな疑問をお持ちではないでしょうか
この記事では、SWELLでのPC・SPヘッダーの右上に電話番号やお問合せボタンを設置する方法を解説していきます
電話番号をヘッダーの右上に設置する方法
まずは電話番号を設置する方法を解説していきます



こんな感じのものを作っていくよっ!


電話番号のブログパーツを作成する
まず、ブログパーツに電話番号を作成します
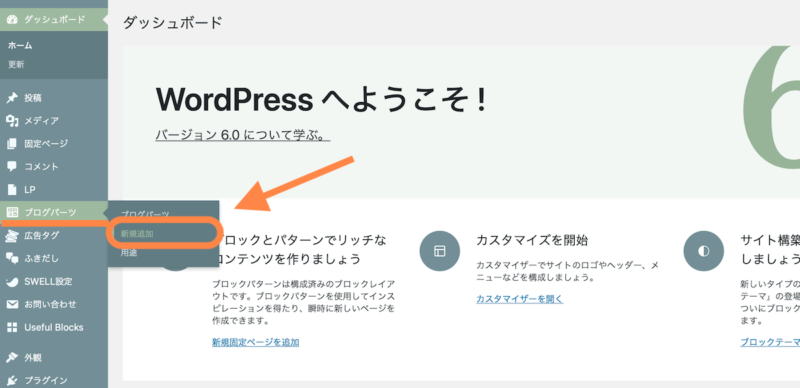
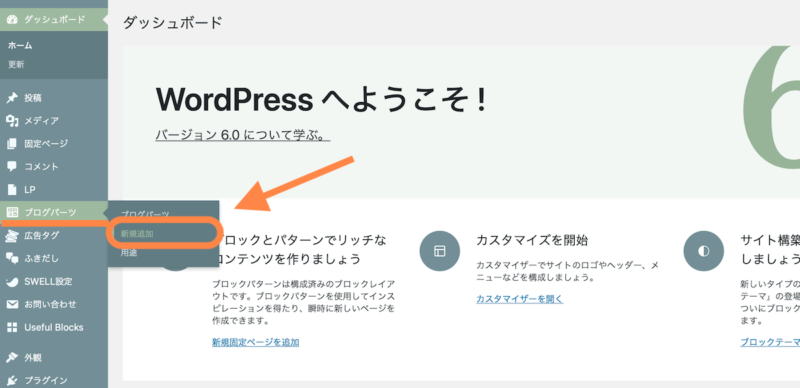
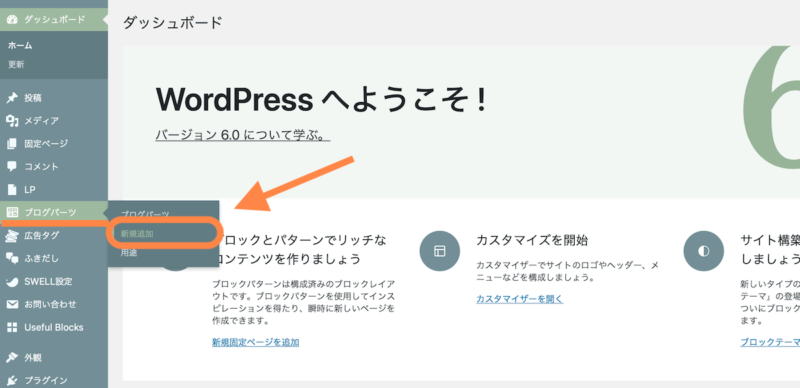
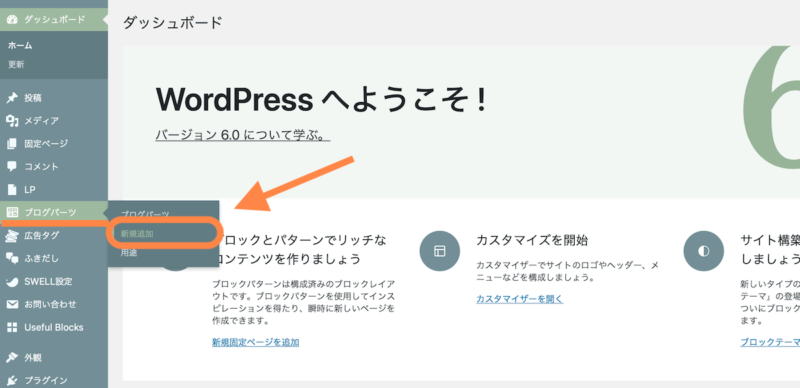
ホーム画面の左側にある「ブログパーツ」>「新規追加」をクリック


電話番号を入力して、リンクを追加します


タイトルはご自身の分かりやすいもので大丈夫です



ここでは「電話番号」としているよっ
リンクができたら、「公開ボタン」をクリック


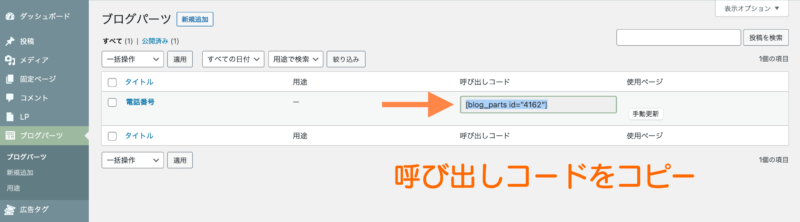
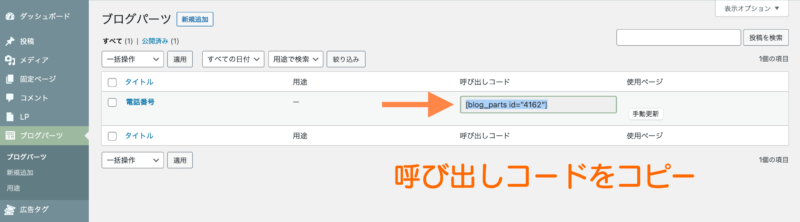
そうすると、ブログパーツのところに電話番号のパーツが登録されます
この呼び出しコードをコピーしておきましょう


ヘッダー内部にブログパーツを設置する
次にヘッダー内部に先ほど作成したブログパーツを設置していきます
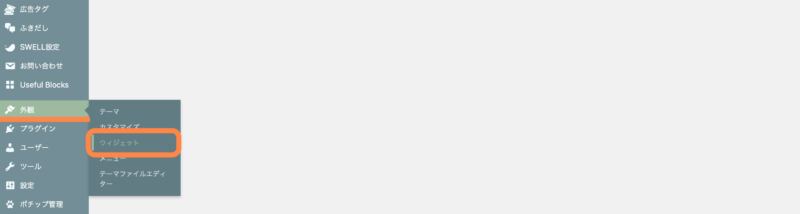
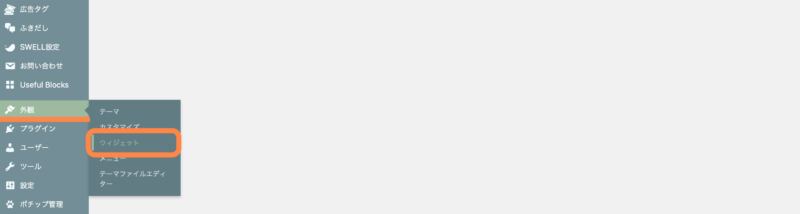
「外観」>「ウィジェット」をクリック


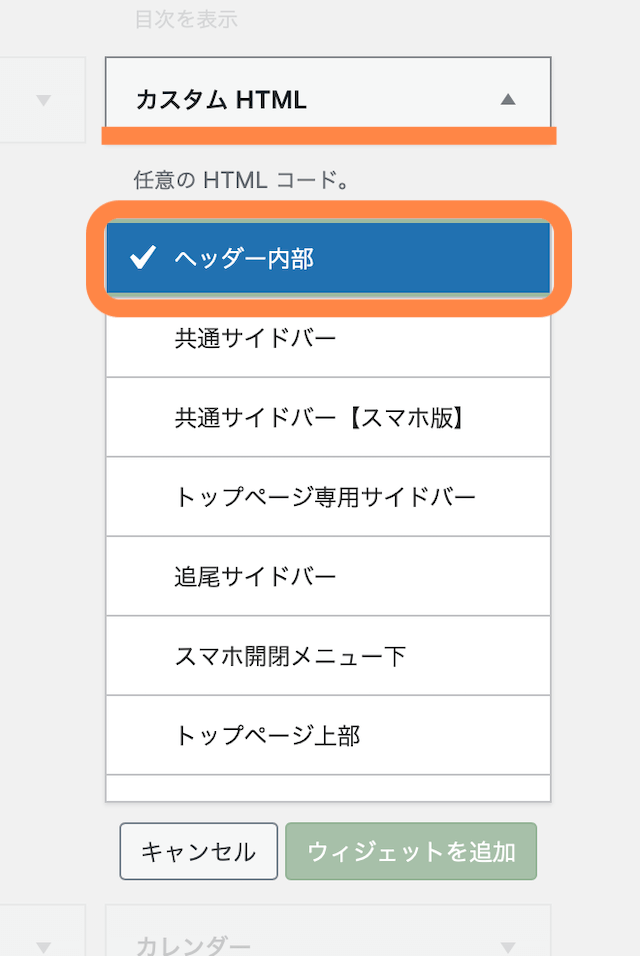
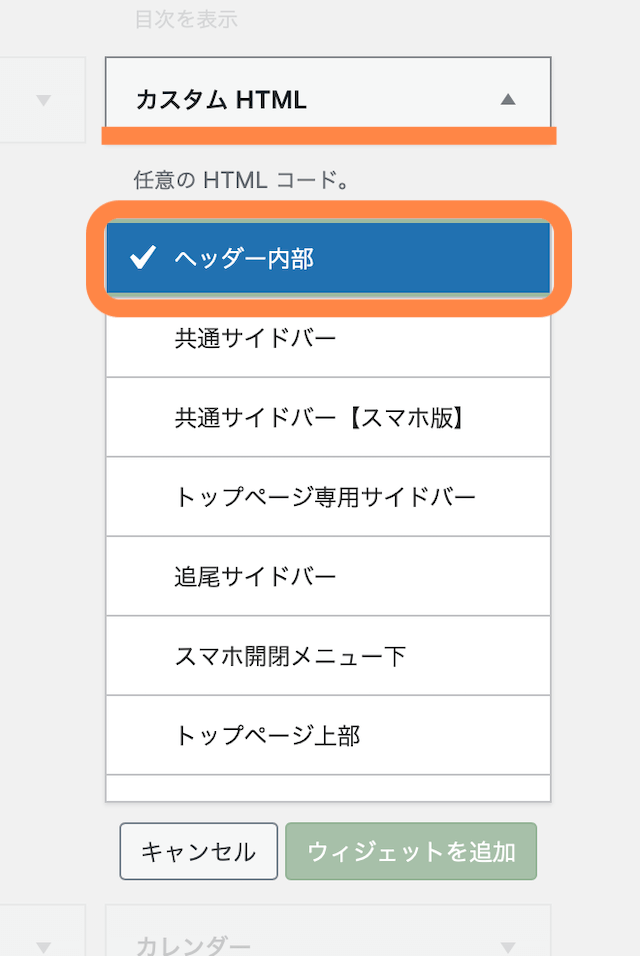
「カスタムHTML」の「ヘッダー内部」を選択して、「ウィジェットを追加」をクリック


右側にある「ヘッダー内部」>「カスタムHTML」の内容のところに先ほどコピーしておいた呼び出しコードを貼り付けて保存します


そうすると、ヘッダーの右側に電話番号が設置されます


もし電話番号のアイコン「」をつけたい場合は、ショートコード【icon icon-phone】で付けることができます
※【 】を[ ]に置き換えてください


ボタンをヘッダーの右上に設置する方法
続いて、ヘッダーにお問い合わせボタンを設置する方法を解説していきます



今回はSWELLの購入ボタンを作成していくよっ〜


ボタンをブログパーツで作成する
ブログパーツを新規追加するところまでの手順は一緒です


新規でブログパーツが開けたら、まずSWELLのボタンを作ります
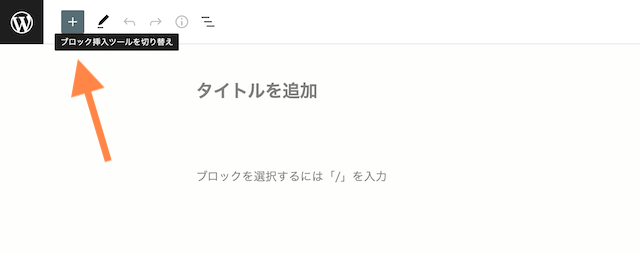
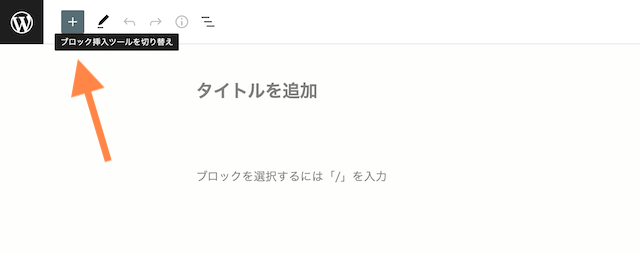
左上の+ボタンをクリック


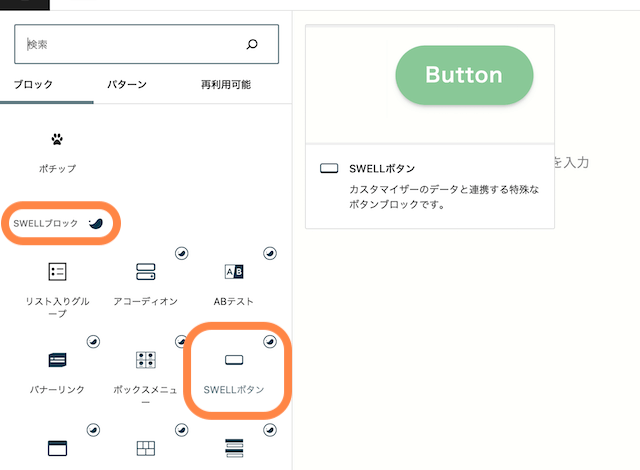
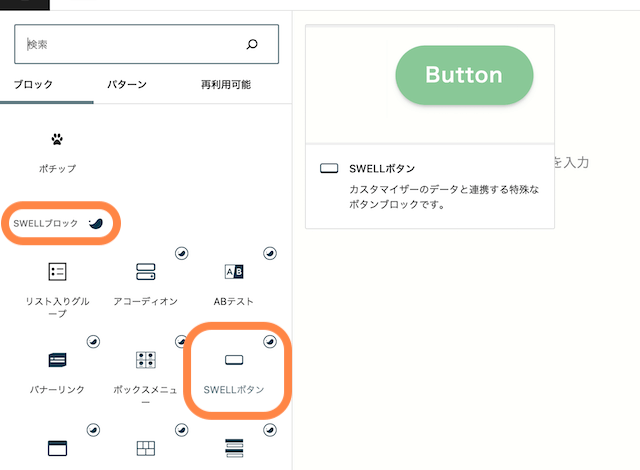
「SWELLブロック」にある「SWELLボタン」を選択


表示させたいテキストを入力します
購入カートは右側の歯車のアイコンをタップ
「アイコン設定」から任意のアイコンを選択します


リンク先を追加したら公開
この後の手順は、ヘッダー内部にブログパーツを設置すると同じになります
そうすると、購入ボタンが設置されます


同じ手順でお問合せや資料請求のボタンを作ることも可能です


ボタンのデザインは、ホーム画面の「SWELL設定」>「エディター設定」>「ボタン」から変更することができます





自分のサイトに合ったボタンを作ろうっ
スマホのヘッダーにボタンを設置する方法
最後に、スマホ画面でヘッダーにお問合せボタンを設置する方法を解説していきます



カスタムボタン機能で簡単に作れちゃうよっ


カスタムボタンからヘッダーにボタンを設置する方法
ホーム画面の「外観」>「カスタマイズ」をクリック


「ヘッダー」を選択します


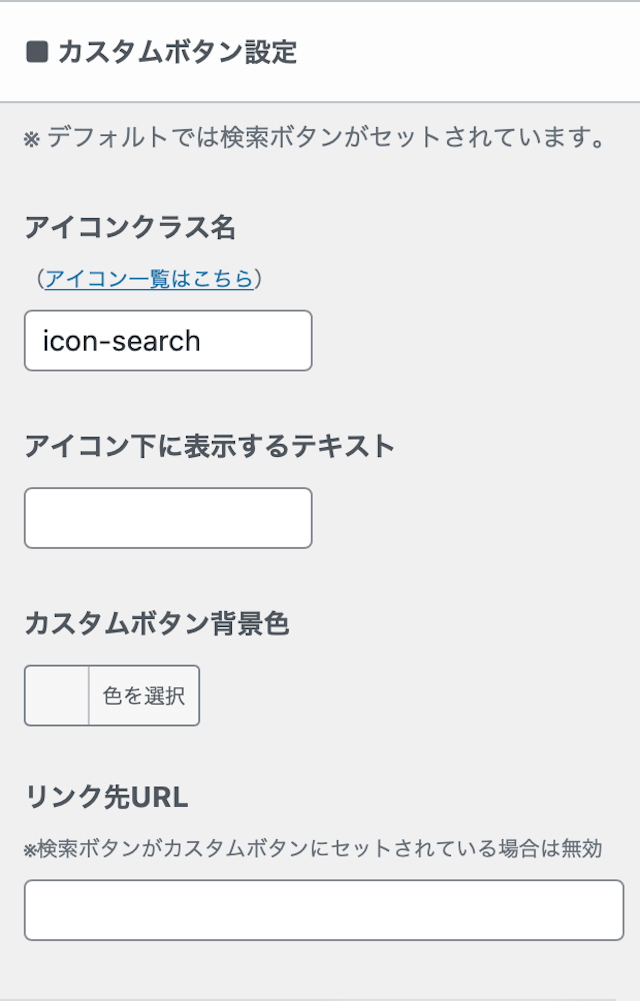
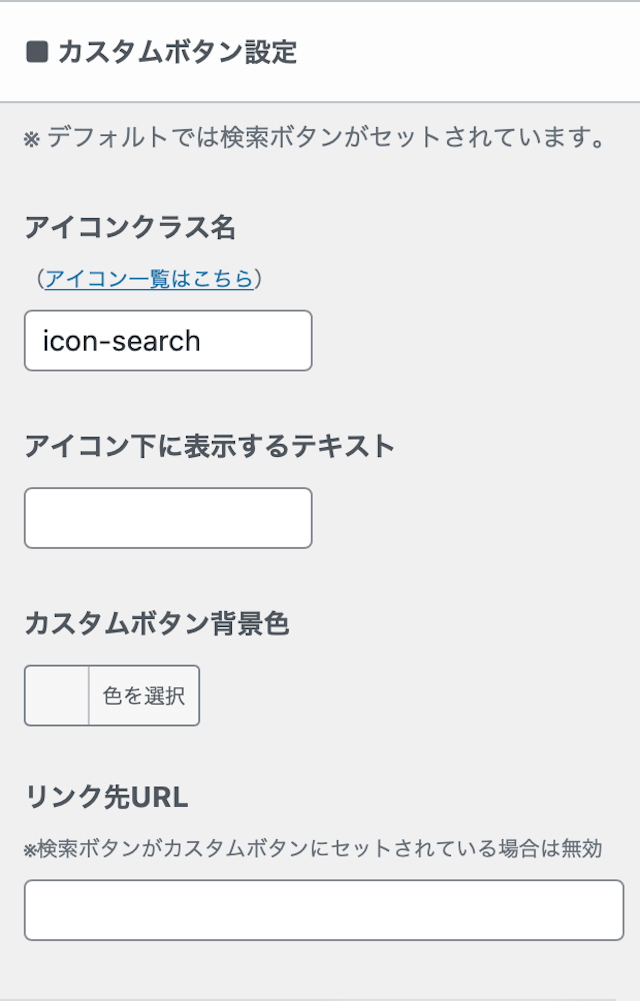
最下部にある「カスタムボタン設定」から設定していきます


- アイコンクラス名から表示させたいアイコンのショートコードをコピー&ペースト
- メールのアイコン 「icon-mail」
- アイコンの下に表示するテキストを入力
- 「contact」
- カスタムボタン背景
- 背景色を変更すると、自動で文字色が白になります
そうすると、スマホ画面で見たときに、ボタンが表示されるようになります


カスタムボタンが表示されない場合は、「検索ボタン設定」で「表示しない」設定になっていないか確認しましょう
「カスタムボタンにセット」を選択すると、解決します


まとめ
以上、SWELLでのPC・SPヘッダーの右上に電話番号やお問合せボタンを設置する方法を解説しました
ヘッダーにボタンを設置しておくと、目につきやすいためクリックされる確率が上がります
また、サイト訪問者の「お問い合わせしたいけどどこからすればいいんだろう…?」という負担を軽減できるので、ぜひヘッダーにボタンを設置してみてください!